
Hoy en día, los clientes exigen a las empresas tener la mejor experiencia de compras, ya sea en negocios de B2B, B2C o B2E. Y las empresas deben responder rápido integrando nuevas funcionalidades a sus comercios. Para ello, se necesita una arquitectura headless que es la tendencia en programación que permite unificar distintos desarrollos tecnológicos más rápido y más sencillo.
Para entender a mayor profundidad, primero definamos qué es Front-end y Back-end:
Un ejemplo aplicado son los precios de cada producto, los que pueden ser enviados desde el back-end como un SAP y ser mostrados automáticamente en la web. Pero esto tan solo es la punta del iceberg, un ecommerce tiene que consumir mucha información de stocks, comentarios de productos, fichas de productos, medios de pago, conectarse con otros softwares para crear un home personalizado, entre un sinfín de acciones más.
Ahora bien, ¿por qué necesitarías un headless commerce si aparentemente necesitas conectarte con muchos sistemas simultáneos?
Te cuento cómo es que lo aprendí en la práctica. Anteriormente, trabajaba en el ecommerce de un corporativo y cada vez que queríamos hacer algo nuevo, como por ejemplo incluir Ratings & Reviews, el proyecto duraba mínimo un año porque primero comenzaba en Chile y luego lo teníamos que replicar en 7 países. Y es que cada vez que hacíamos alguna modificación, por ejemplo, si agregábamos la opción de calificación mediante estrellas, específicamente en la ficha de producto, posteriormente teníamos que revisar la página completa para corroborar que este cambio no hubiera perjudicado a otra sección del sitio. Incluso, en ocasiones, si modificábamos algo en el sitio de Chile, se caía el login de Argentina.
Era una tragedia, porque el mundo del ecommerce se mueve a mil por hora y nosotros nos movíamos con 4-5 mejoras al año.
En este punto, te preguntarás, ¿y por qué pasaba esto? No es ninguna novedad que muchos sitios actualmente poseen una arquitectura monolítica. Esto quiere decir que todos los sistemas son interdependientes, por lo tanto un solo cambio tendrá una repercusión en todo. Además, cabe mencionar que es un sistema mucho más cerrado que genera retrasos en la entrega de mejoras de tu ecommerce.
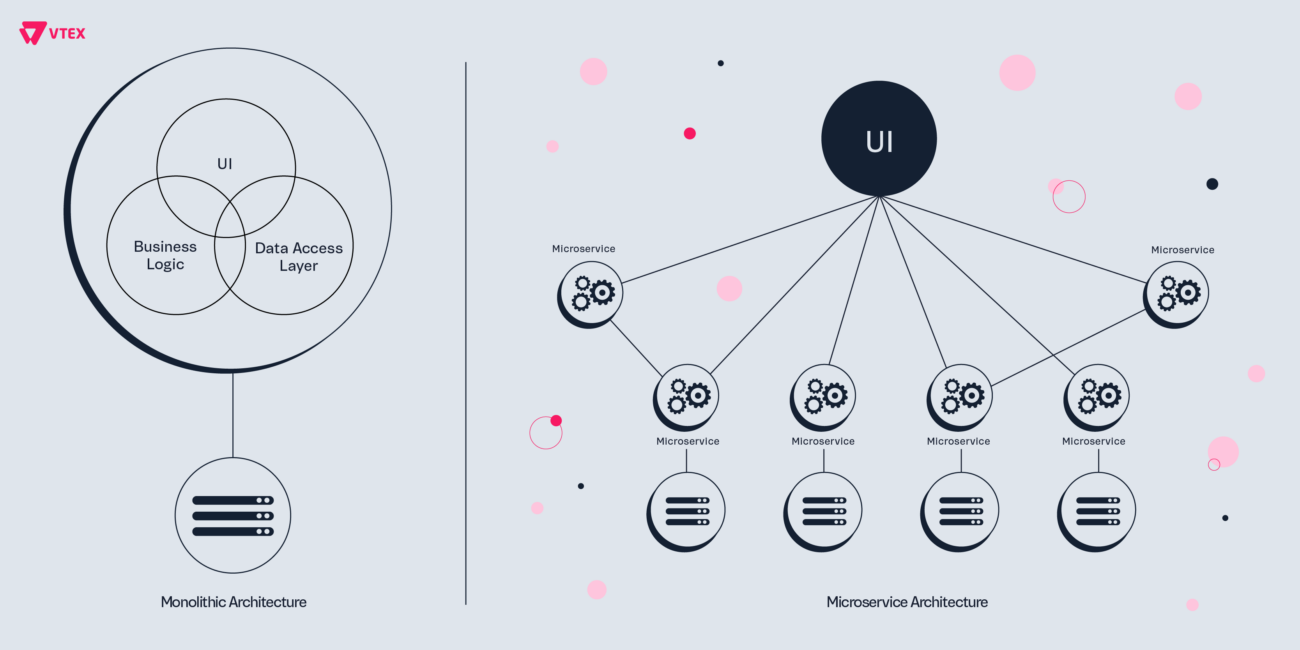
En el siguiente diagrama se muestra la diferencia entre un sistema monolítico versus una arquitectura de micro servicios.

Un headless commerce que trabaja con una arquitectura de microservicios es ideal, porque el front-end puede trabajar desacoplado y conectarse con cualquier software, además alojado desde la nube. De esta manera, es que el sitio puede responder velozmente y brindar una experiencia de usuario inigualable, no importa si tienes 2 visitas o 5.000 visitas simultáneas durante un CyberMonday, la experiencia será la misma, y todo es posible gracias a este tipo de arquitectura.
En conclusión, si quieres tener un journey excepcional en tu web, que sea personalizado pero que también genere mejoras evolutivas constantes, definitivamente necesitas un Headless Commerce y para implementarlo necesitas lo siguiente:
Y la última recomendación que puedo darte es: analiza la arquitectura tecnológica general de tu empresa. Y con esto me refiero a que si actualmente tu empresa está construida bajo una arquitectura monolítica que habla múltiples lenguajes, te costará cada integración que realices en tu web. Es importante que el cambio que realices lo hagas en conjunto y bajo una visión integradora, y qué mejor que moderna.
Si este 2022, quieres hacer tu ecommerce, sí o sí te recomendamos que lo hagas con VTEX, porque aquí aprendí este concepto, que la arquitectura de tu empresa necesita ser headless.


